大人数でのオンライン会議やオンライン飲みも増えてきて、今までのビデオ会議の表示人数では物足りなく感じていたところ。先日のアップデートで表示できる人数が増えました。
早速Teamsビデオ通話の最大表示人数を変更して試してみました。今回は従来の9人表示から49人同時表示へ変更する方法をご紹介します。
また、今回のアップデートで新しく「絆モード」という表示方法も追加されました。
表示人数の変更はPC版のアプリのみで対応でした。スマホアプリ版は対応していません。
Teamsで表示人数を増やす設定(画面分割変更)
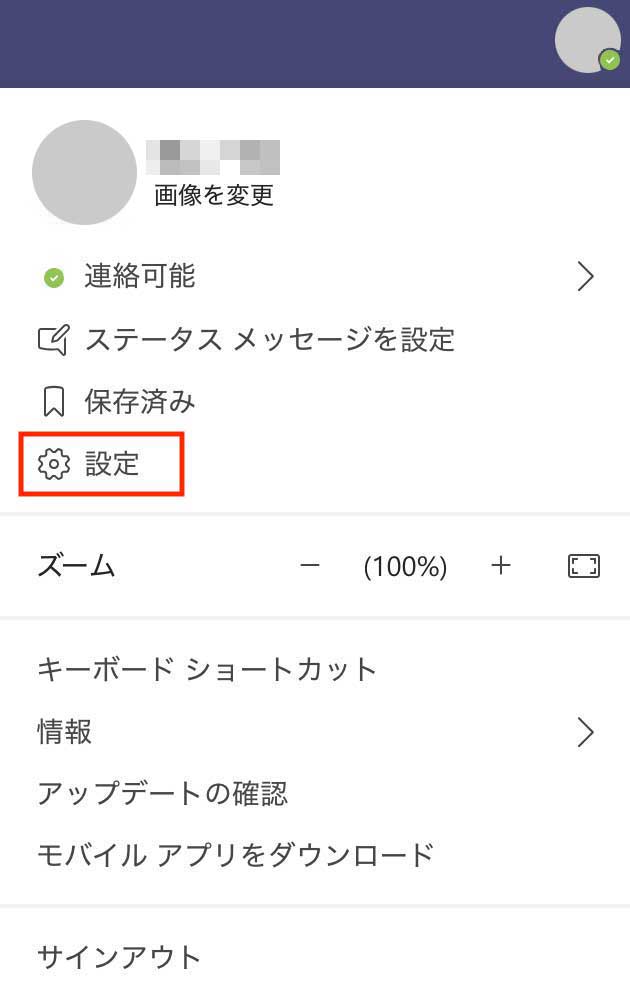
Teamsアプリにログインしたら、右上にある設定アイコン(自分のアイコン)をクリック
次に「設定」をクリックして設定画面に進みます

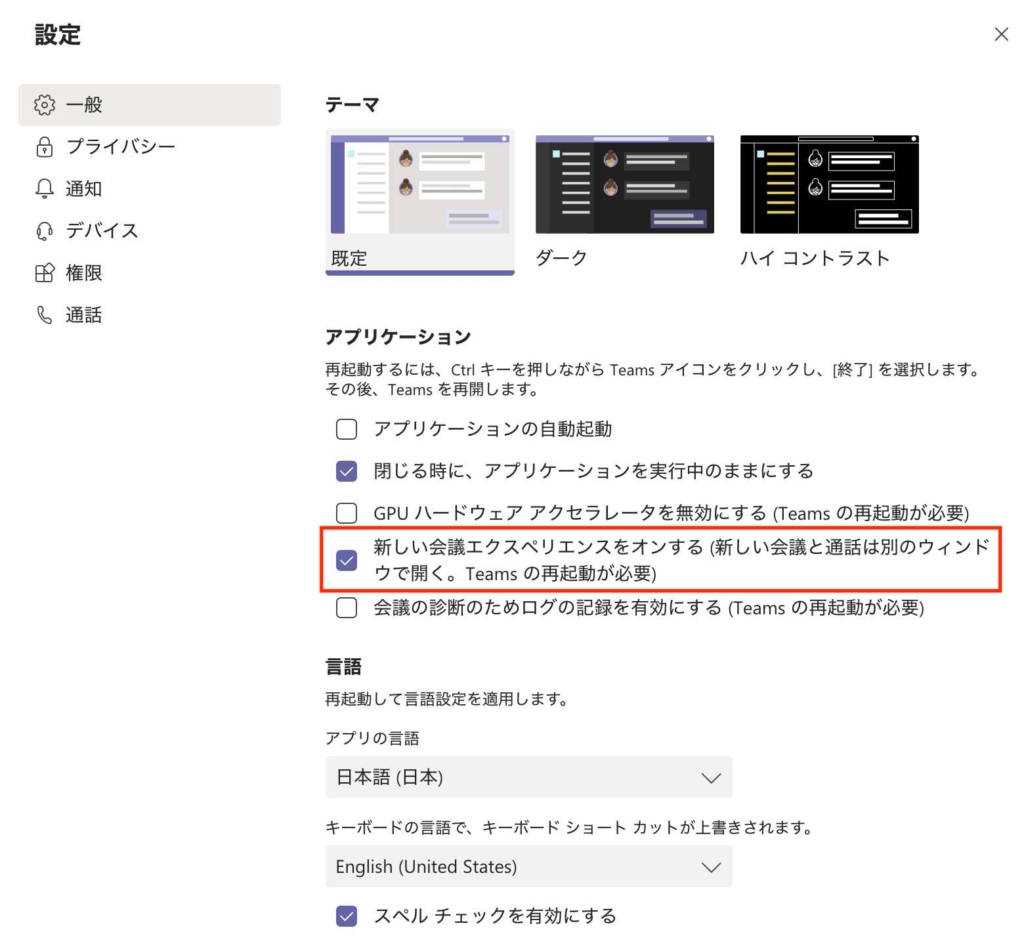
表示設定の変更をします
「一般」>「新しい会議エクスペリエンスをオンにする」にチェックを入れる

Teamsアプリを一度終了させてから、再起動させます。

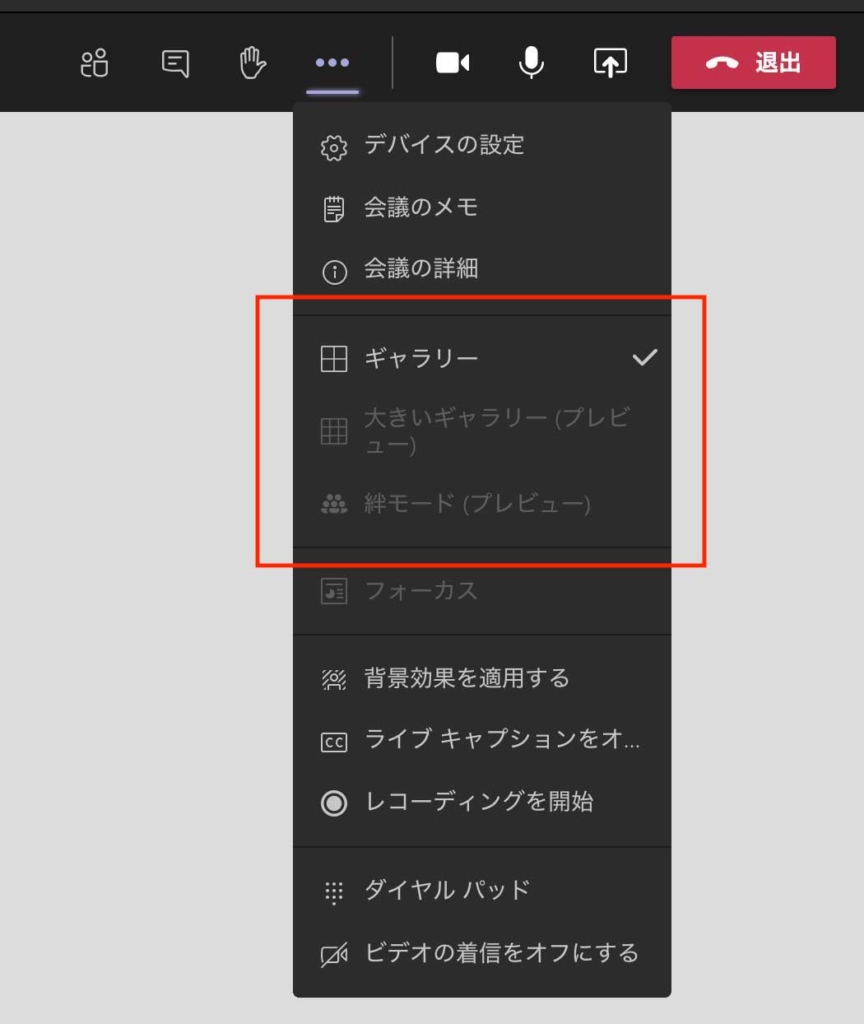
オンライン会議時にコントロールバーの「…」をクリックしてプルダウンすると、表示方法を選択できるようになっています。
| ギャラリー | 今までの最大9名表示 |
| 大きいギャラリー | 最大49名表示 |
| 絆モード | 人物がキリヌキされて全員表示(本人も入ります) ※旧名称:Together モード |
表示(ギャラリー・大きいギャラリー・絆モード)
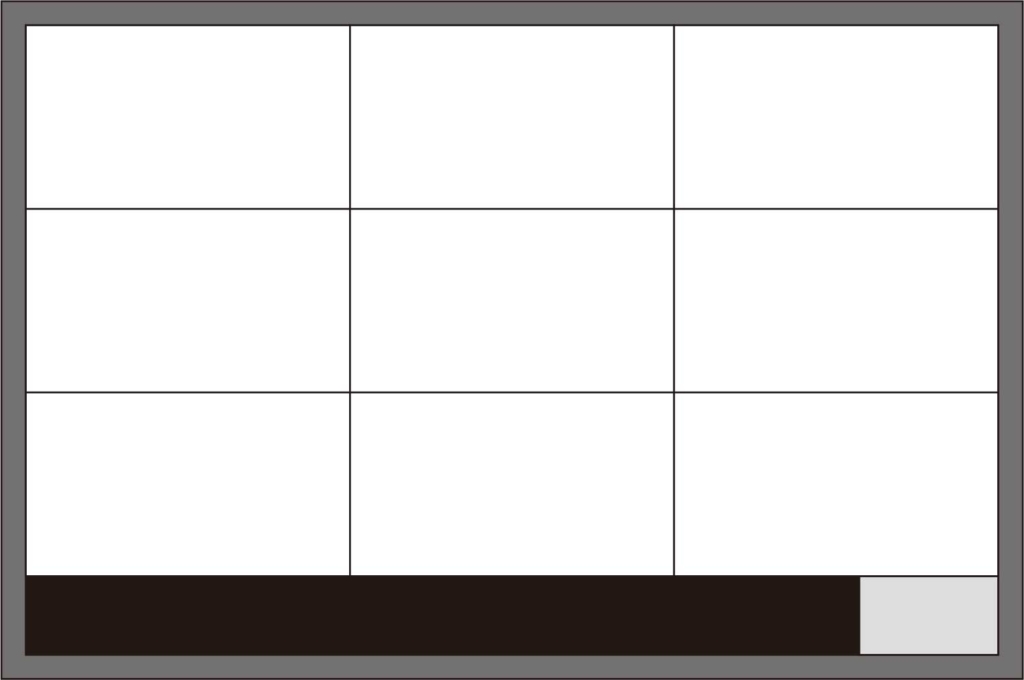
ギャラリー

9名表示 最大3✕3。人数によってマスが変わります。右下が自分。
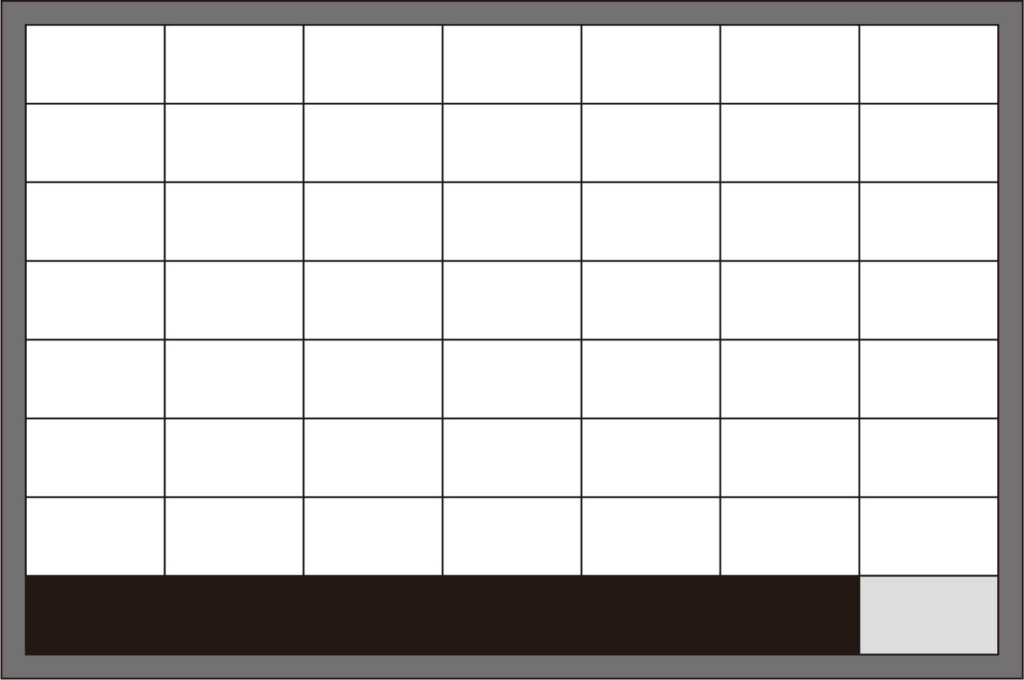
大きいギャラリー

49名表示 最大7✕7。人数によってマスが変わります。右下が自分。
絆モード
全員が同じ場所で会議をしている雰囲気になる絆モードも追加されています。しかしざんねんながら背景の変更現在はできないようでした。
出典:Microsoft Teams公式サイト
対面で話している感じがしてリラックスしながら話せそうですね。
絆モード(旧名称:Together モード)は会議疲れの軽減にも効果があるみたいですよ。
Together モードは Teams における新たな会議体験のオプションであり、AI セグメンテーションテクノロジにより参加者を共通の背景上に置いてくれます。これにより、会議や授業で同じ部屋にいるかのような感覚が得られ、個々の背景に注意を奪われることが減り、非言語的な合図に気付くことが容易になり、会話への参加がより自然になります。このモードは、ブレーンストーミングやラウンドテーブルのような、複数の人々が話す会議に最適です。バイオセンサーを使用して脳活動を測定した研究 (注 2) では、グリッドビューと比較して、Together モードを使用して会議を行なった場合の方が脳の負担が小さいことが判明しています。これは、Together モードが、一部のリモートワーカーが経験している会議疲れを軽減してくれる可能性があることを示唆しています。
出典:Microsoft 仕事の未来 – 良い点、課題、未知の点
まとめ
特に新しくできた「絆モード」は一体感があり楽しく打ち合わせができそうです。脳への負担が少ないなんて素敵ですね!
また、マイクロソフトではこの他にも新しい表示方法を開発しているみたいなので今後が楽しみです。
非常に簡単に複数名の表示が可能なので、Teamsを使っている方は是非設定してみてはいかがでしょうか。