もしもアフィリエイトとバリューコマースの審査が完了したので、早速広告を貼って行きたいと思います。
ブログテーマSWELLでRinkerを使う方法をまとめたのでご紹介します。
Rinkerのインストール
Rinkerのダウンロード
私は1つ目のブログでもRinkerを使っていて、とても便利で素早く広告を挿入できるので助かっています。やよいさんありがとうございます。
上記マニュアルサイトからRinkerダウンロードサイトへ移動できます。Rinker使用に関する規約も載っていますので必ず一読しましょう。
pixiv IDが必要になります。IDがない方も購入時(0円)に作成できるので問題ありません。
ログイン後に無料ダウンロードできます。
Rinkerをプラグインにアップロード
最初にダウンロードされたZIPファイルをプラグインにアップロードします。

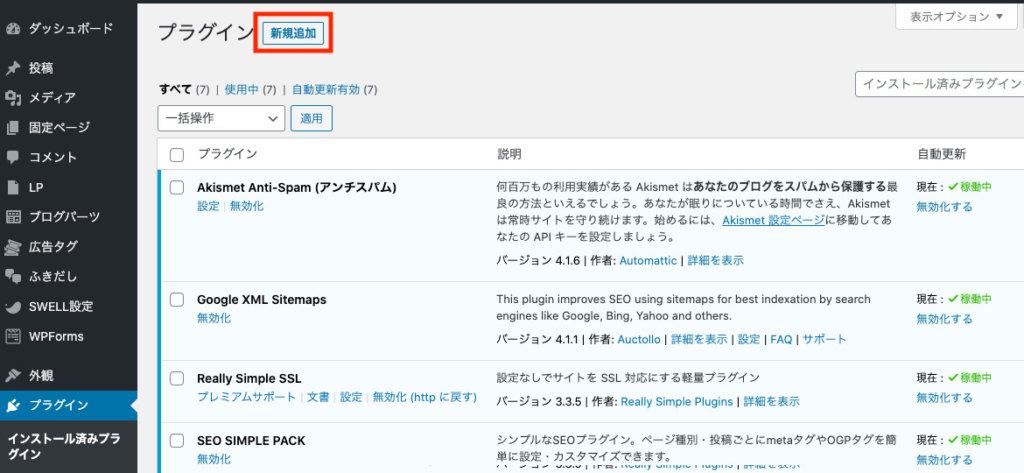
プラグインから「新規追加」をクリック

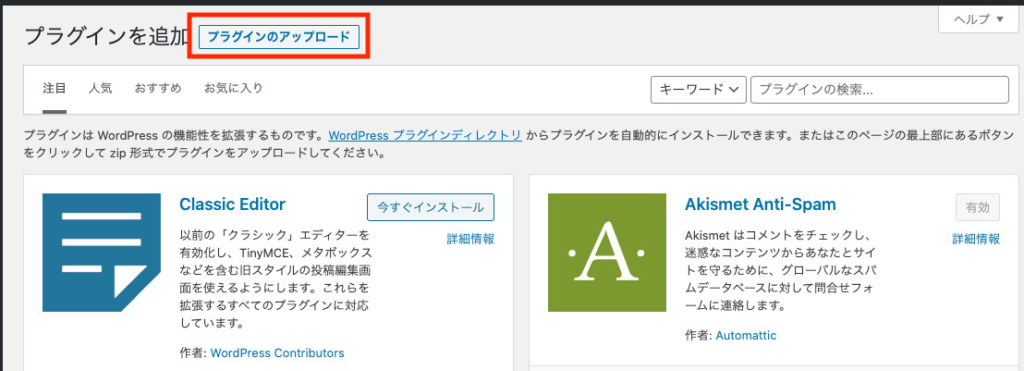
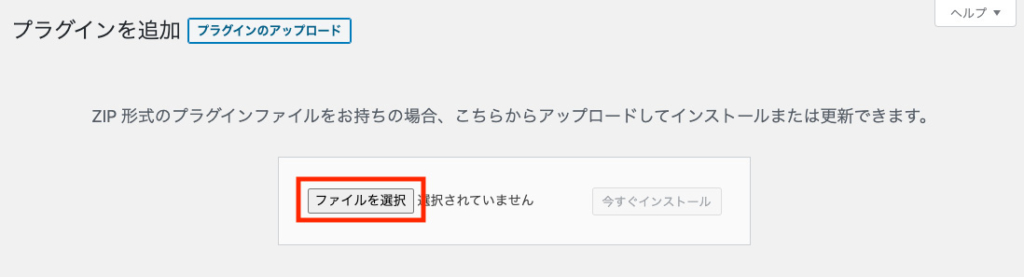
「プラグインのアップロード」をクリック

「ファイルを選択」をクリックしてZIPファイルを選択します

ZIPファイルが選択できたので「今すぐインストール」をクリック

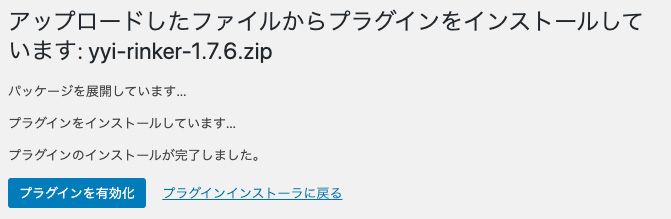
すぐにインストールは終わるので、「プラグインを有効化」をクリック

無事インストールされて有効化もされています。
WordPressでRinkerの設定
次にWordPressでRinkerの設定をしていきます。

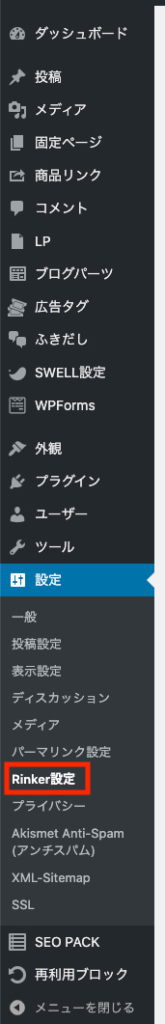
サイドバー > 設定 > Rinker設定 ここで設定をしていきます。
今回は下記の設定を紹介します。
- 楽天・Amazon:もしもアフィリエイト
- ヤフーショッピング:バリューコマース
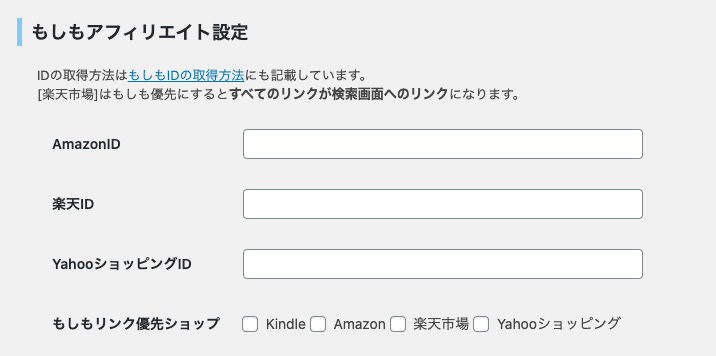
もしもアフィリエイト
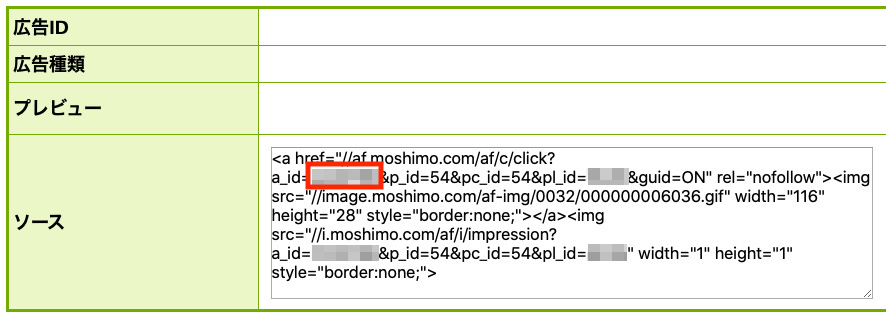
もしもアフィリエイトのサイトに行き、提携中プロモーションから楽天市場の「広告リンク取得」をクリック

上記赤枠の数字をコピーします

楽天IDの箇所にペーストします
※Amazonも同様です。
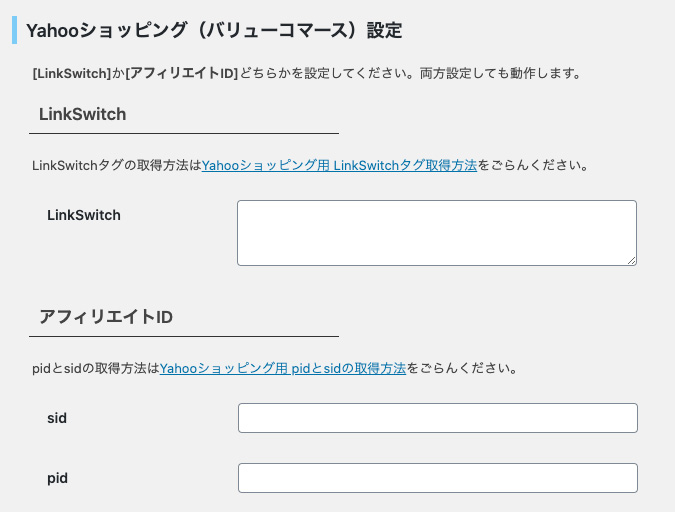
バリューコマース(LinkSwitchでの設定)
バリューコマースのサイトに行きます

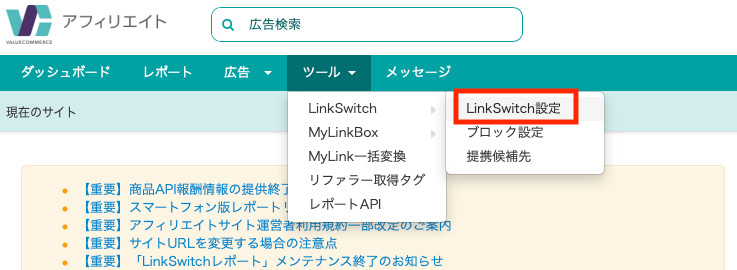
ツール > LinkSwitch > LinkSwitch設定 をクリック

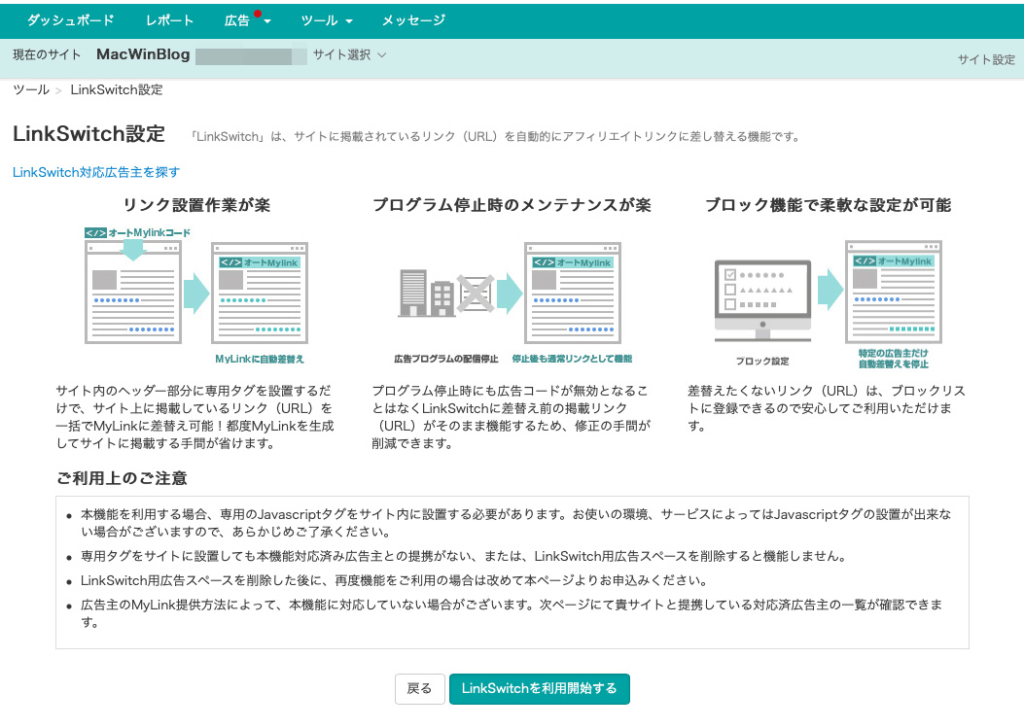
初回は上記のような画面が表示されます。「LinkSwitchを利用開始する」をクリック

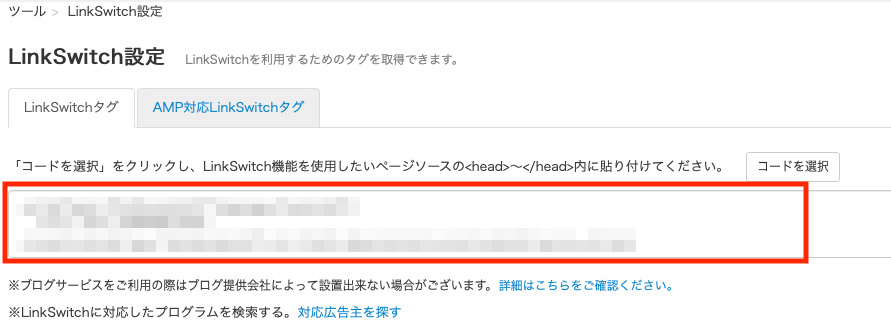
表示されるコードをコピーしておきます

上記「LinkSwitch」に貼り付けます。
Amazonや楽天の直接のリンクの設定は分かり次第追記します。
SWELLでのRinkerの使い方

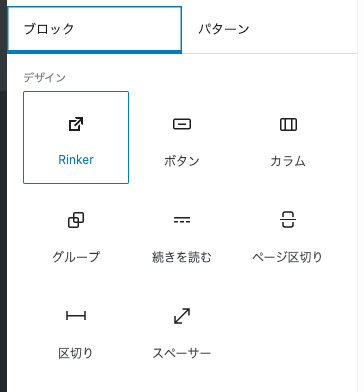
Rinkerをインストールすると左のブロック一覧に「Rinker」が追加されますよ。

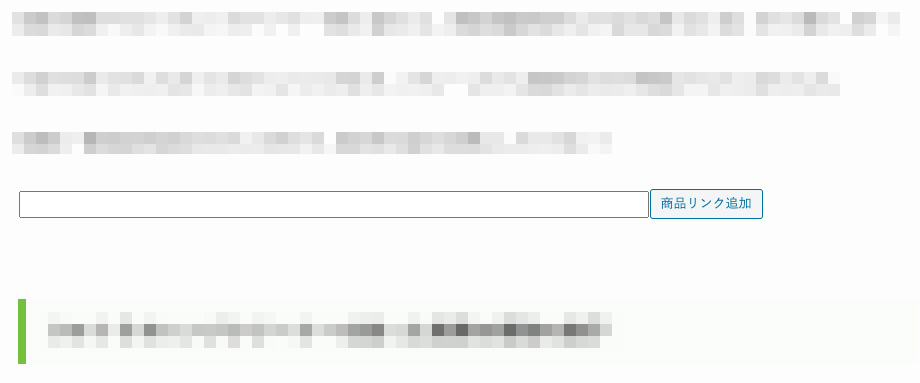
広告を入れたい部分で「Rinker」を選択すると、このように商品リンク追加のブロックが表示されてます。

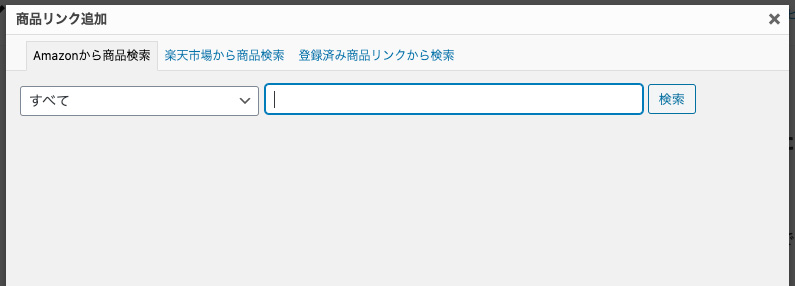
商品リンクをクリックすると、このような表示になります。
Amazonアソシエイトを登録していない方は楽天市場のタブから商品を選択するようになります。
これだけで広告の貼り付けが完了してしまいます!
一度使うと、もうRinkerなしでは生きていけません。
ブログテーマSWELLでRinkerを使う方法まとめ
最初に設定をしておく必要はありますが、一度設定をすれば後は記事にRinkerブロックを入れて商品を検索するだけ!
とても簡単に広告の貼り付けができます。
時間短縮のため使ってみてはいかがですか!元には戻れませんよ(笑)